現在、このサイトではお問い合わせフォームにContact Form by WPFormsというプラグインを使っています。
以前の記事で、SWELLでContact Form 7フォームを導入してお問い合わせフォームを設置する方法とカスタマイズについて書きましたが、今回はWPFormsでの設置方法について見ていきたいと思います。
WPFormsは、SWELL開発者の方もおすすめされておりましたように、シンプルなフォームを比較的簡単に設置できるため初心者の方にも使いやすいプラグインかと思います。
一つ一つの手順を順に紹介していったら、かなりボリュームのある記事になってしまいましたので、目次を利用して必要な箇所のみ読み飛ばしていただいてもOKです。
- プラグイン「Contact Form by WPForms」のインストール方法
- WPFormsの無料版でシンプルなお問い合わせフォームを作成する方法
- WPFormsで自動返信メールを設定する方法
- WPFormsでフォーム送信後サンクスページへ遷移させる方法
- 送信後のメッセージ欄の背景色を変更する方法
- スパム対策としてフォームでreCAPTCHA v3を利用する方法
- 固定ページにWPFormsで作成したお問い合わせフォームを表示させる方法
- WPFormで作成したお問い合わせフォームのラベルと送信ボタンの色を変更する方法

\ シンプルでおしゃれなサイトが作れる /
Contact Form by WPFormsの設定
Contact Form by WPFormsはWordPressで使用できるお問い合わせフォームのプラグインです。
以前は、「Contact Form 7」というプラグインを使っていましたが、SWELL 開発者の方がおすすめしていることもあって一度使ってみたく切り替えたところ、使いやすかったので個人的に気に入っています。
私が使っているのは、無料版のものになります。
シンプルなお問合せフォームで十分だという方には無料版で十分だと思います。
ただし、少し高度な機能が必要な方はこちらの無料版では対応できない場合がありますので、その場合は有料版へアップグレードするか、他のプラグインを使用した方が良い場合がありますのでご注意ください。
インストールする
まずは、他のプラグインと同様に、インストール→有効化します。
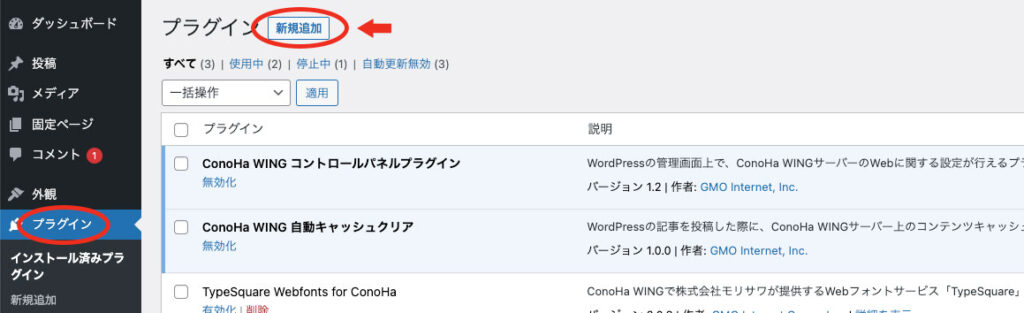
管理画面のメニューにある、プラグイン→新規追加をクリックし、

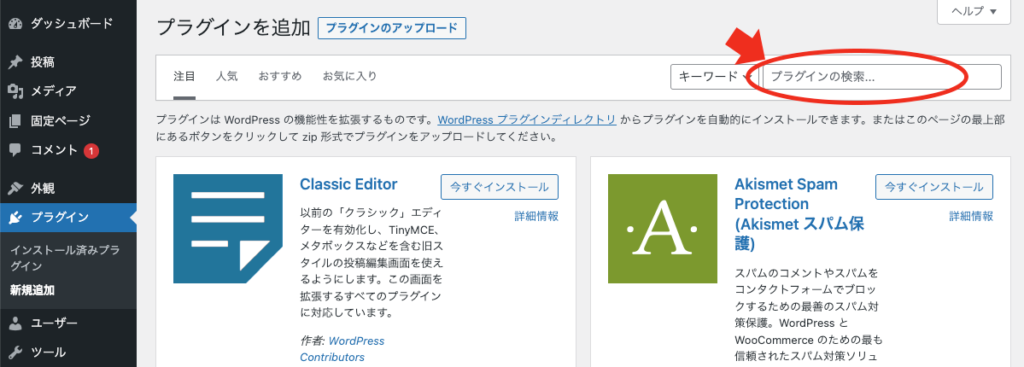
右上の検索窓にに「WPForms」と入力します。

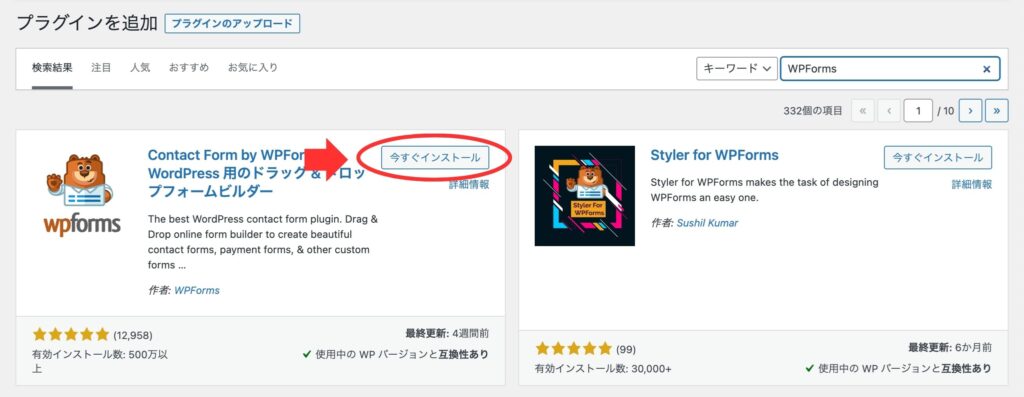
表示されたContact Form by WPFormsの「今すぐインストール」をクリック。

左側のクマさんマークが目印です。
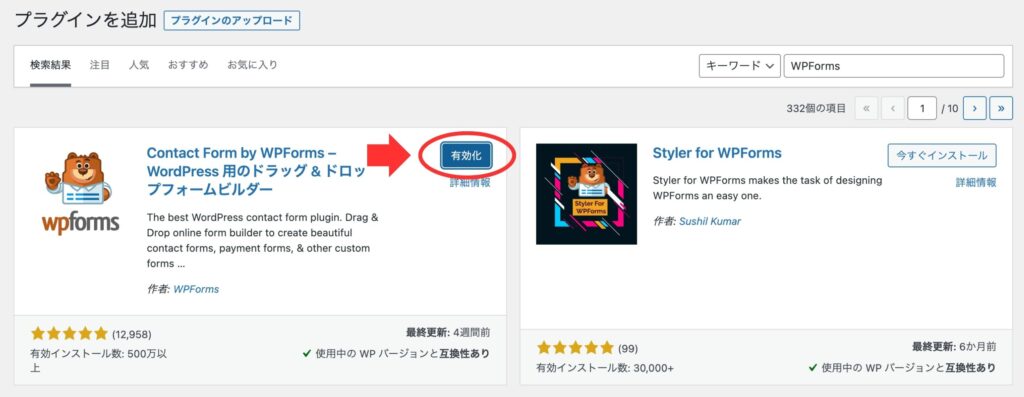
インストールが完了したら、「有効化」をクリック。

これでContact Form by WPFormsが使えるようになりました。
フォームの作成
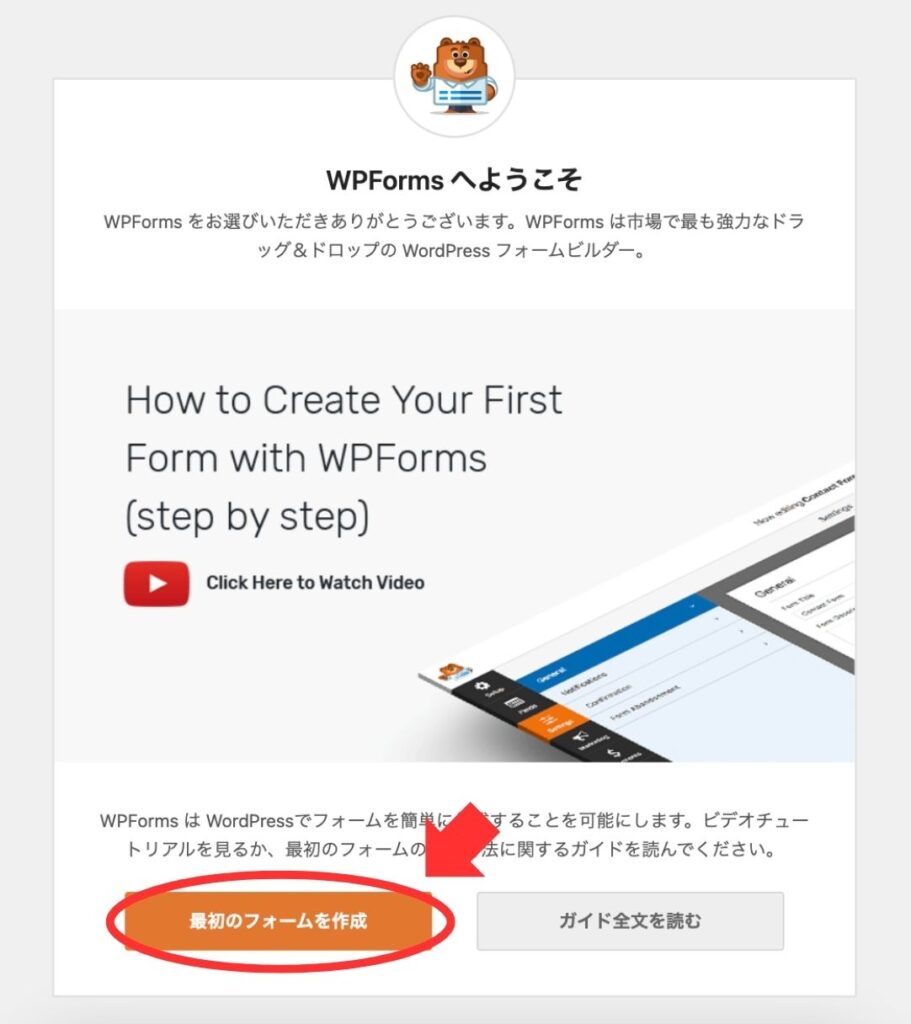
有効化が完了すると次のような画面に切り替わりますので、少し下にスクロールし「最初のフォームを作成」にボタンをクリックします。

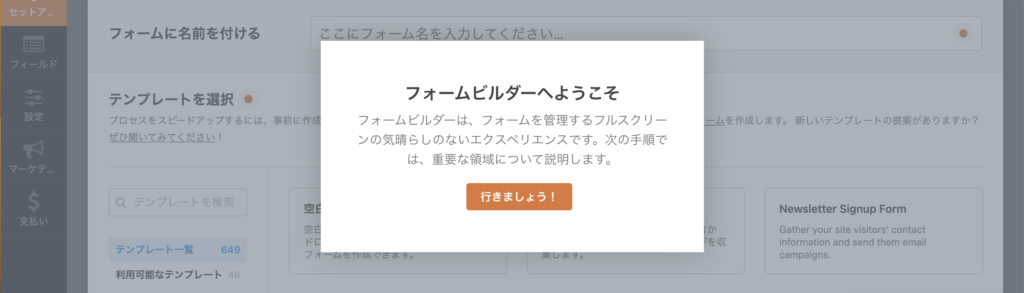
クリックすると次のようなポップアップが表示されますので、「行きましょう!」をクリック。

すると、次のようなセットアップ画面が表示されます。

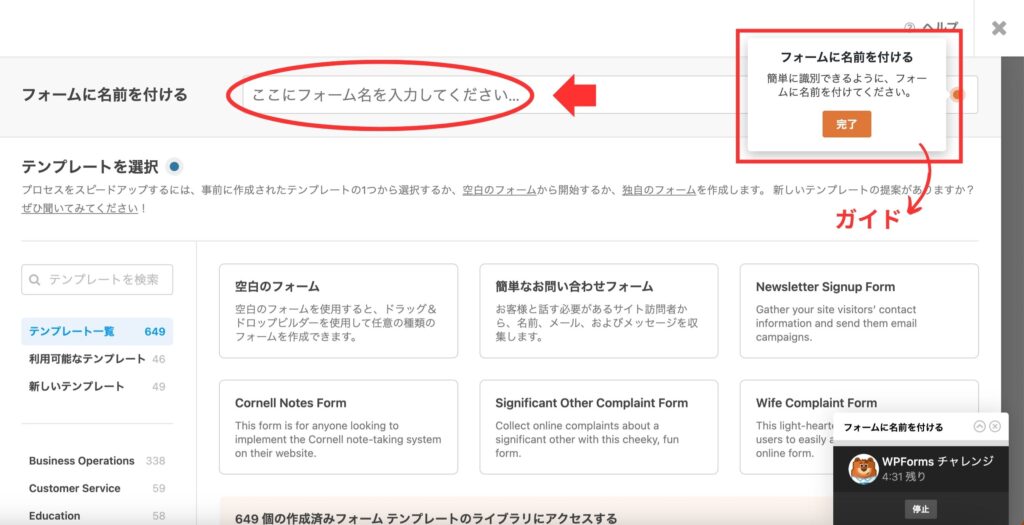
右上に表示されるガイドに従って、フォームの名前を入力します。
「お問い合わせフォーム」等、任意のフォーム名を設定してください。
ちなみに、右下に現れるWPFormチャレンジというクマのポップアップは気にしなくて大丈夫です。
邪魔なようなら、右上の×印をクリックするとガイドとともに消えます。
私はいつもすぐに閉じています。
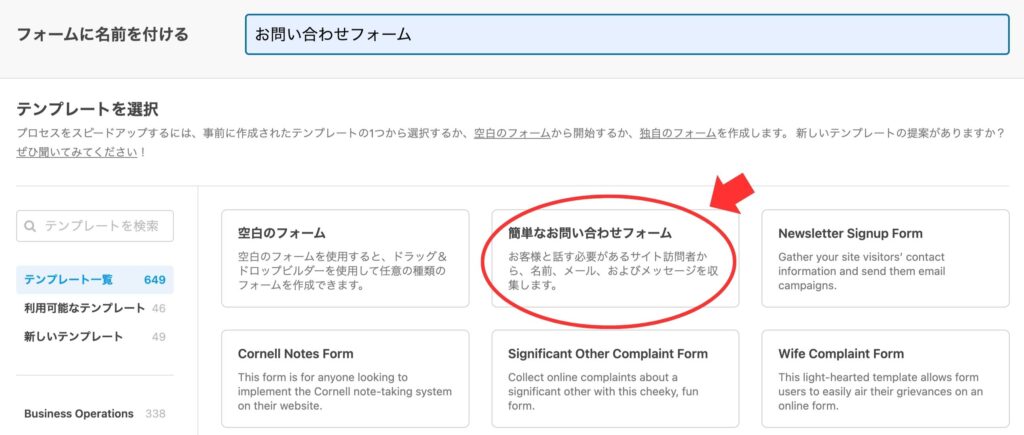
次に、テンプレートを選択します。
右上の「空白のフォーム」から作成することももちろん可能ですが、シンプルなフォームでしたらその隣の「簡単なお問い合わせフォーム」を使用した方が便利なので、私はいつもこちらを使っています。

「簡単なお問い合わせフォーム」にカーソルを合わせると、次のような表示になりますので「テンプレートを使用」ボタンをクリックします。

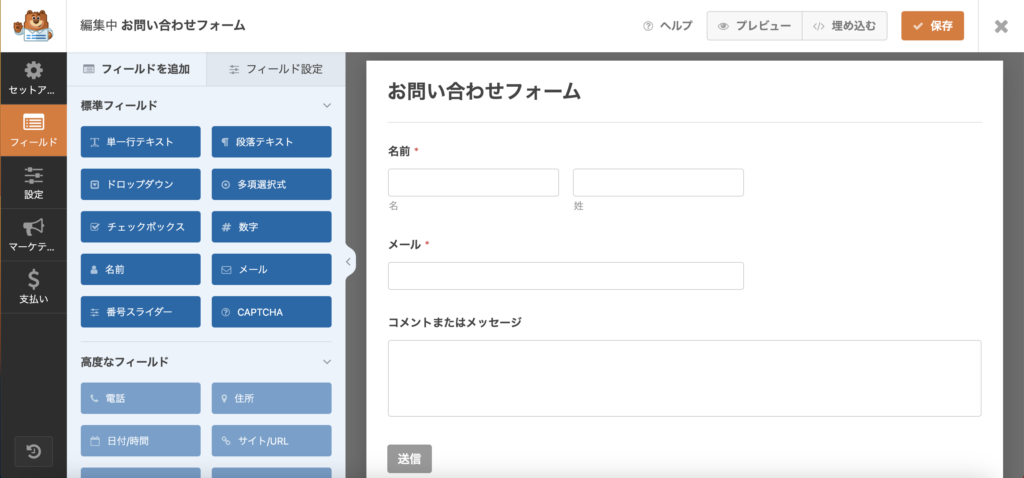
クリックすると画面が切り替わり、次のような編集画面が表示されます。

WPFormsは、このようにプレビュー画面を見ながら、ドラッグ操作等で直感的に操作できるので気に入っています。
各フィールドの設定
デフォルトのフォームのままでももちろん使用できますが、ここからは項目のカスタマイズ方法について見ていきましょう。
当サイトのお問い合わせフォームで行っている設定をご紹介します。
名前
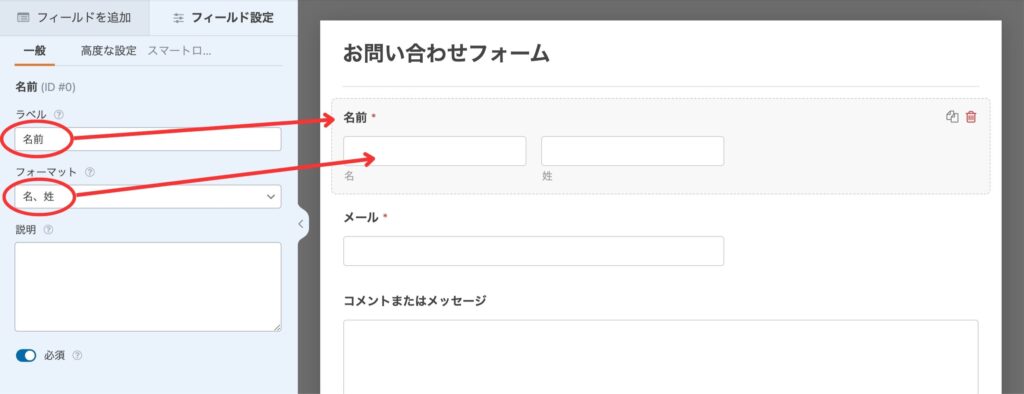
プレビューの名前欄をクリックすると左側が編集画面に切り替わります。

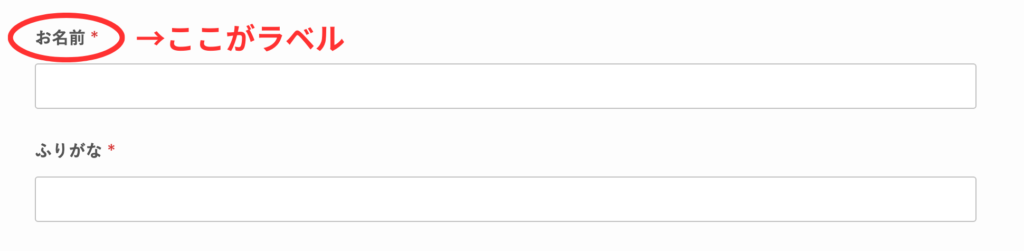
ラベルは、入力欄上の項目名の部分になります。
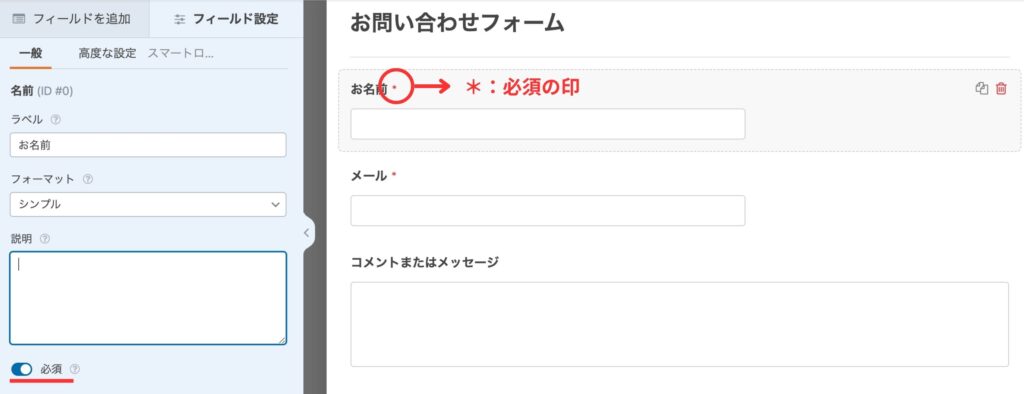
私はいつも「お名前」に変更しています。
フォーマットは、入力欄のタイプを選ぶことができます。
デフォルトでは「名・姓」の順で日本仕様ではないため、「シンプル」に変更しています。
「シンプル」は名・姓が分かれず、一行タイプのものになります。
一番下の必須を選択すると必須項目となり、ラベルの横に*印がつきます。
名前はデフォルトでは必須となっています。

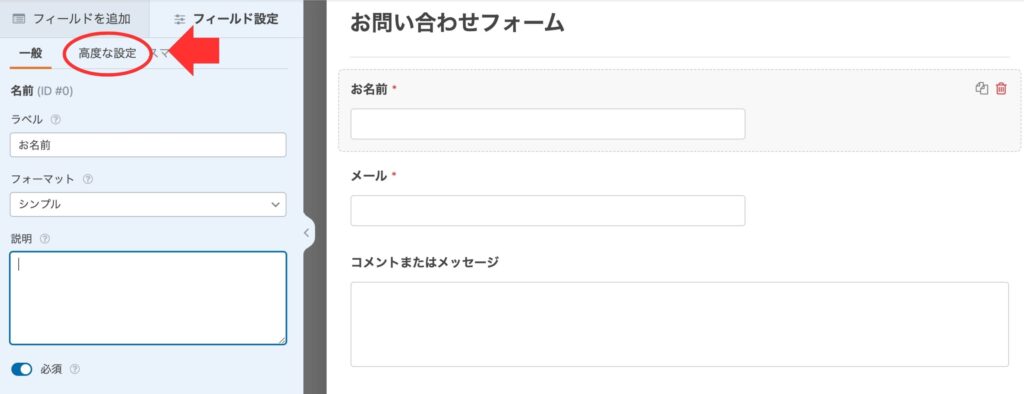
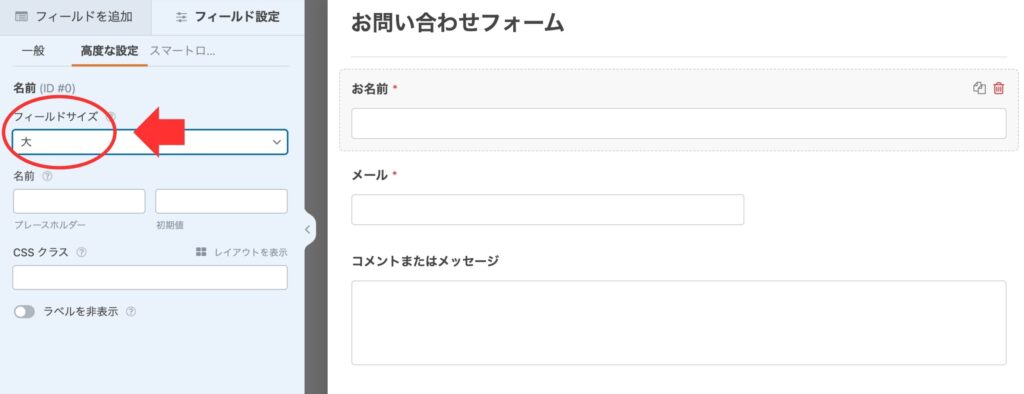
続いてタブを「高度な設定」に切り替えます。

こちらでは、入力欄の大きさやプレースホルダーの設定ができます。
私は、各入力欄の幅を揃えたいので、いつもフィールドサイズを「大」に変更しています。

ふりがな
当サイトのお問い合わせフォームでは、名前の下に「ふりがな」欄を追加しています。
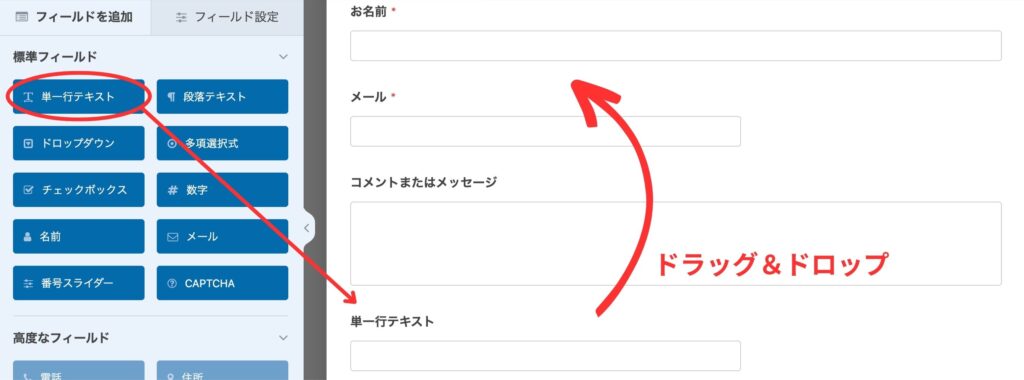
新しい項目を挿入するときはタブを「フィールドを追加」に切り替え(下記①)、標準フィールドから挿入したいフィールドをクリックします。
「ふりがな」の場合は単一行テキストを選択します。(②)

「単一行テキスト」をクリックすると、一番下に挿入されます。
並べ替えは、移動したいところまでドラッグ&ドロップすればOKです。

「ふりがな」も項目名や大きさなどを名前と同じ手順で設定します。
- ラベル:ふりがな
- 必須
- フィールドサイズ:大
メール
「メール」欄も同様です。
- ラベル:メールアドレス
- 必須
- フィールドサイズ:大
電話番号
「電話番号」欄は、単一行テキストで作成します。
- ラベル:電話番号
- フィールドサイズ:大
お問い合わせ項目
「お問い合わせ項目」は、チェックボックスで作成します。
ラベルと選択肢の項目を変更し、必須項目にします。

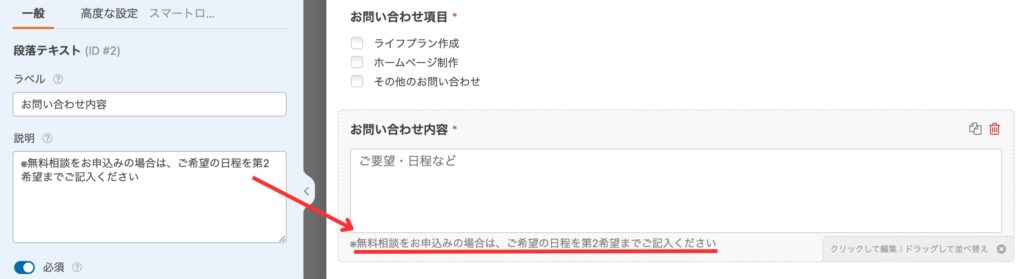
お問い合わせ内容
デフォルトの「コメントまたはメッセージ」欄を、「お問合せ内容」へ変更します。
説明へ文を入力すると、下記のように入力欄の下に表示されます。

必須にし、プレースホルダーを挿入しています。

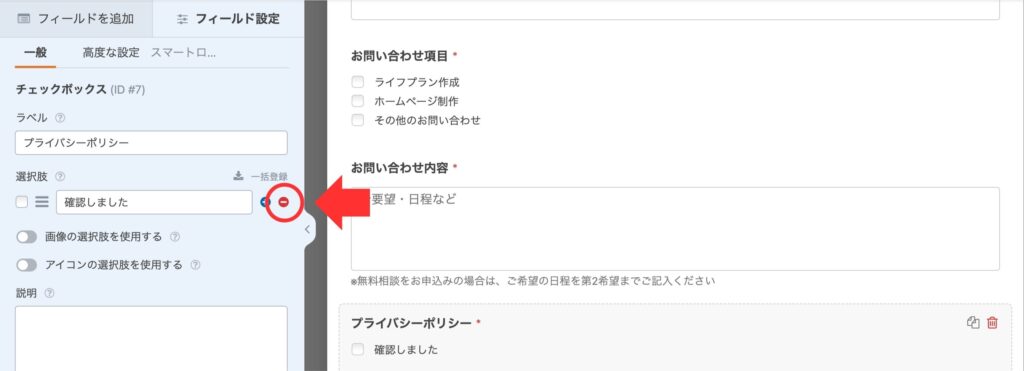
プライバシーポリシー
プライバシーポリシー確認欄は、お問い合わせ項目と同様にチェックボックスで作成しています。
デフォルトでは項目が3つ設定されていますが、赤いマイナスの印をクリックすると項目の削除ができます。

設定後は、右上の保存ボタンを押して保存します。

送信ボタンのテキスト変更
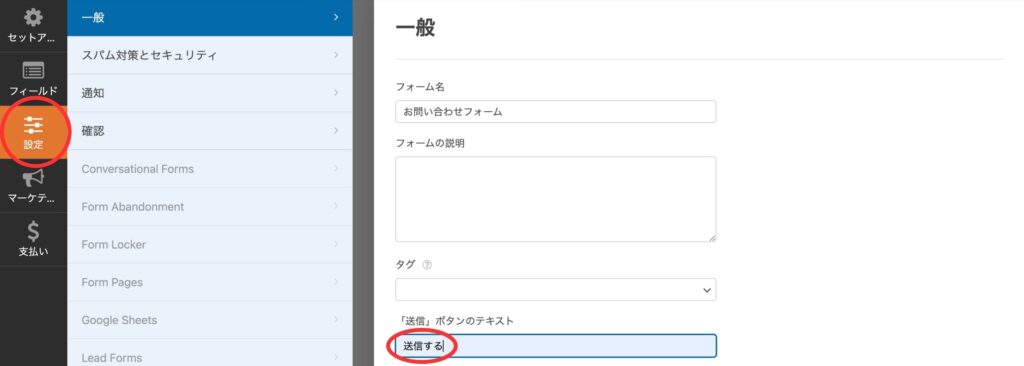
左の黒いバーの「設定」をクリックし、一般→「送信」ボタンのテキストで、送信ボタンのテキストも変更できます。
私は、デフォルトの「送信」というテキストから、「送信する」へ変更しています。

変更後は、右上の保存ボタンを押して保存します。
送信ボタンの色の変更は、後ほどフォーム設置時に行います。
通知設定
続いてフォームの通知設定を行います。
ここで、こちらへの通知メールの設定と、お問い合わせいただいたお客様への自動返信メールを設定できます。
こちらの無料版のプラグインでは、お客様への自動返信メールと自分に送信される通知メールを別々の内容で設定することができません。
私はお客様へ自動返信メールが届くようにしたいので、こちらの設定で通知メールの項目をお客様用に設定し、自分にも同じメールが届くようにしています。
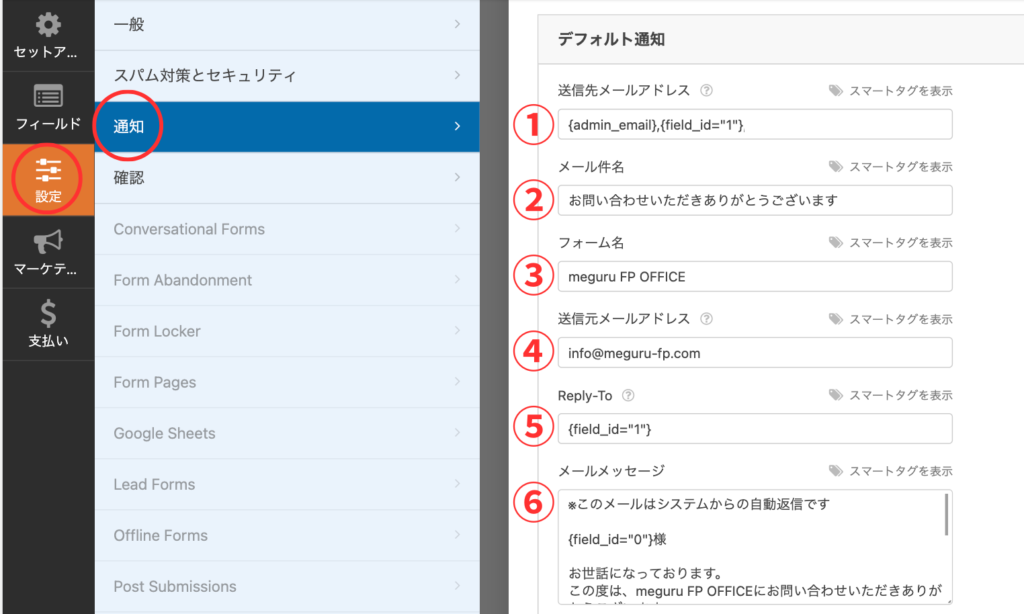
左の黒いバーの「設定」をクリックし、通知をクリック→各項目を設定します。
項目が多いので、私の設定画面で一つずつ説明していきます。

① 送信先メールアドレス
通知メールの送信先の設定です。
こちらはデフォルトでは{admin_email}となっています。
{admin_email}は、Wordpressの「設定」>「一般設定」で設定する「管理者メールアドレス」のことになります。
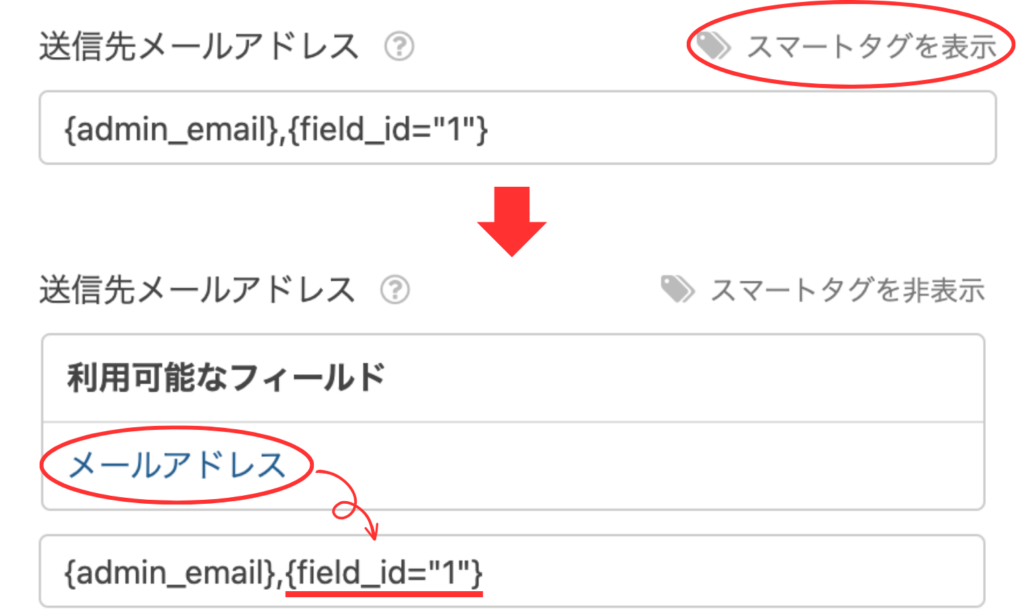
私は、お客様へ自動返信メールが届くようにしたいので、{field_id=”1″}の項目を追加しています。
コピペしてもらっても良いですが、右上にある「スマートタグを表示」をクリックし、「利用可能なフィールド」から「メールアドレス」をクリックするとこのタグが挿入されます。

挿入されたら、必ず{admin_email}との間に「,」(半角のカンマ)を入力しましょう。
その他、任意のメールアドレスに通知を送りたい場合は、こちらの項目欄に直接メールアドレスを打ち込めばOKです。
ただし、複数設定する場合は、それぞれのタグやアドレスの間に「,」(半角のカンマ)を入力することを忘れないようにしてください。
② メール件名
こちらは通知メールの件名になります。
私はお客様へ送信されることを想定しているので、「お問い合わせいただきありがとうございます」としています。
③ フォーム名
こちらは、メールの差出人として表示されます。
私は、サイト名の「meguru FP OFFICE」としています。
④ 送信元メールアドレス
こちらは、送信元のメールアドレスになります。
デフォルトでは、①と同じ{admin_email}(管理者メールアドレス)となっています。
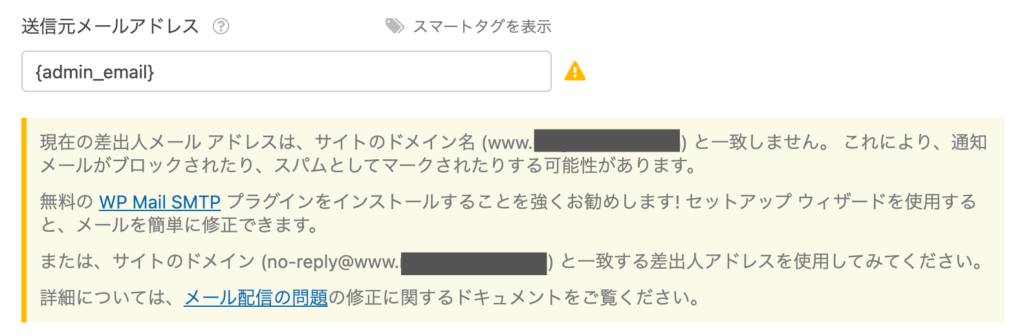
注意していただきたいのが、こちらのメールアドレスのドメイン名がサイトのドメイン名と一致しない場合、エラー表示が出ます。

エラーが出ても設定自体は可能ですが、エラー内容にあるように、通知メールがブロックされたりスパムとしてマークされたりする可能性がありますので、サイトと同じドメインのアドレスを使用することをおすすめします。
私は管理者メールアドレスはドメインが異なるものを使用しているので、直接「info@meguru-fp.com」と入力し、変更しています。
⑤ Reply-To
こちらは、通知メールに返信した場合の宛先となります。
デフォルトでは、{field_id=”1″}(問い合わせしたお客様のメールアドレス)が設定されています。
私はこちらの項目はデフォルトのままにしています。
⑥ メールメッセージ
こちらで自動返信メールに表示される任意のメッセージを設定することができます。
私は、以下の内容で設定しています。
※このメールはシステムからの自動返信です
{field_id=”0″}様
お世話になっております。
この度は、meguru FP OFFICEにお問い合わせいただきありがとうこざいます。
以下の内容でお問合せを受け付けいたしました。
お問い合わせいただきました内容については、3営業日以内にご連絡いたします。
恐れ入りますが、今しばらくお待ちくださいませ。
ーーー お問い合わせ内容 ーーー
{all_fields}
{field_id=”0″}は、メールフォームの項目のお名前を指しています(私の場合)。
このようなタグは、①の送信先メールアドレスと同じように、「スマートタグを表示」から挿入することができます。
{all_fields}は、「お問合せフォーム」のすべての内容という意味のタグです。
転送メールは、お客様の自動返信メールだけでなく、こちらに届く通知メールを兼ねていますので、このタグは絶対に消さないでください。
消してしまうと、お客様から何のお問い合わせがあったのかわからなくなってしまいます。
設定後は、右上の保存ボタンを押して保存します。
以上の設定で、自分とお客様へ以下のような通知メールが届くようになります。

フォーム送信後の確認設定
続いて、問い合わせフォームの送信ボタンを押した後に表示される、メッセージの内容や画面遷移の設定を行います。
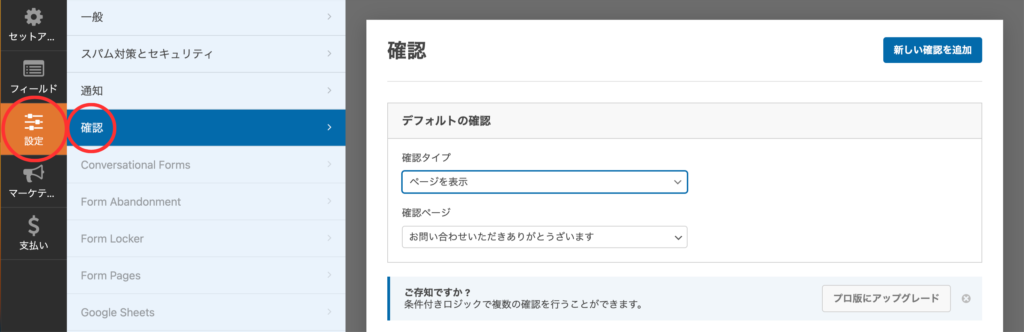
左の黒いバーの設定→確認をクリック→各項目を設定します。

確認タイプは、
- メッセージ
- ページを表示
- URLに移動(リダイレクト)
この3つの中から選ぶことができます。
ひとつずつ見ていきましょう。
メッセージ
お問い合わせの送信後に、任意のメッセージを表示することができます。
デフォルトのままですと、送信ボタンを押すと以下のようにメッセージが表示されます。

このサイトのお問い合わせフォームでは、「ページを表示」タイプに設定していますが、お申込みフォーム等の他ページではこの「メッセージ」タイプを使用しています。
ページを表示
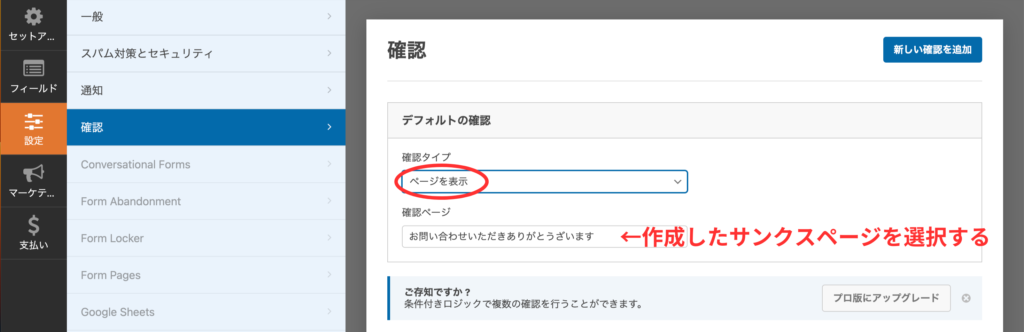
こちらのタイプでは、送信ボタンを押した後、任意の固定ページに遷移するよう設定できます。
このサイトのお問い合わせフォームでは、こちらの「ページを表示」タイプに設定しています。
設定の前に、別途固定ページで以下のような内容でサンクスページと呼ばれるページを作成します。
お問い合わせいただきありがとうございます
ご記入頂いたメールアドレスへ確認のための自動返信メールをお送りしております。
しばらく経ってもメールが届かない場合は、入力頂いたメールアドレスが間違っているか、迷惑メールフォルダに振り分けられている可能性がございます。
その際は、お手数ですが再度送信いただくか、info@meguru-fp.comまでご連絡いただけますと幸いです。
また、ドメイン指定をされている場合は、「@meguru-fp.com」からのメールが受信できるようあらかじめ設定をお願いいたします。
遷移する固定ページを作成したら、投稿タイプ→「ページを表示」を選び、下の確認ページの項目から作成したサンクスページを選択します。

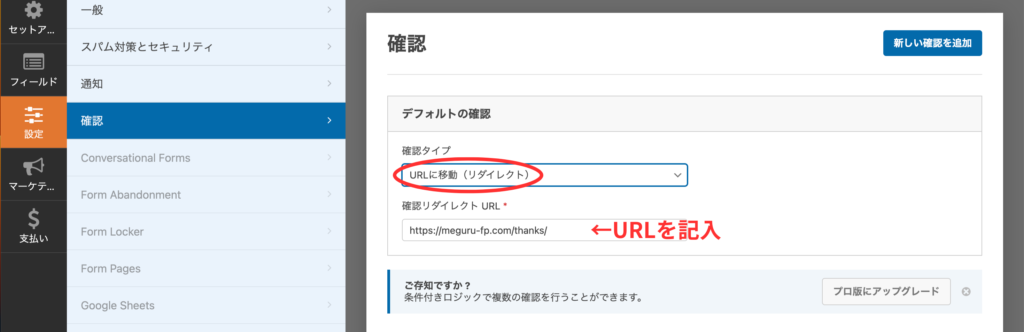
URLに移動(リダイレクト)
こちらのタイプでは、送信ボタンを押した後、任意のページのへ移動させることができます。
確認タイプで「URLに移動(リダイレクト)」を選択し、下の「確認リダイレクトURL」へ移動させたいURLを記入します。

設定後は、右上の保存ボタンを押して保存します。
Google v3 reCAPTCHAの有効化
WPFormsでは、スパム対策として「reCAPTCHA v3」を利用することが可能です。
reCAPTCHAを機能させるには、事前にGoogle社からキーを取得する必要があります。
キーの取得方法は今回割愛しております。
初めてreCAPTCHAを利用する方は、こちらのGoogleガイドをご覧ください。
reCAPTCHA v3のキーをWPFormsと紐づけする
まずは、WPFormsとreCAPTCHA v3を紐づけします。
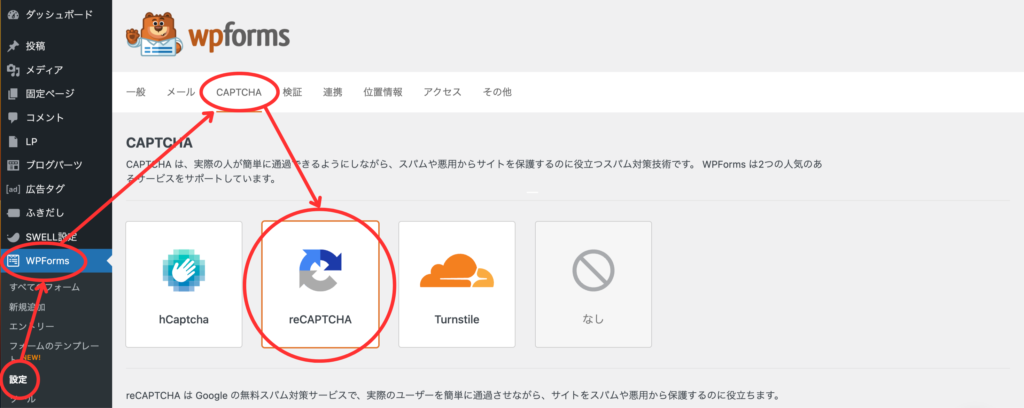
WordPressのダッシュボードから「WPForms」→「設定」をクリックし、設定画面のタブ「CAPTHA」をクリック、reCAPTCHAを選択します。

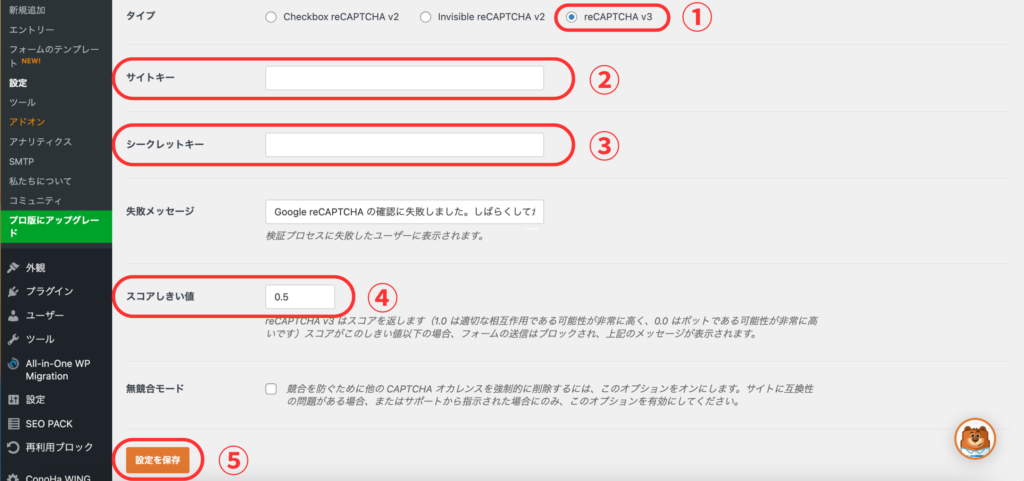
さらに下へスクロールし、必要事項を入力します。

- タイプ:reCAPTCHA v3を選択
- サイトキー:Googleより取得したサイトキーをコピー&ペースト
- シクレットキー:Googleより取得したシークレットキーをコピー&ペースト
- スコアしきい値:デフォルトでは0.4、私は0.5にしています
- 最後に「設定を保存」
紐づけ作業は以上となります。
お問い合わせフォームにreCAPTCHAを有効化する
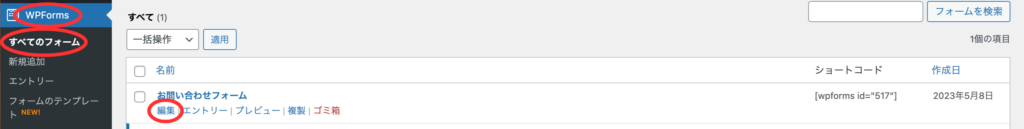
WordPressのダッシュボードから「WPForms」→「すべてのフォーム」で先ほど作成したお問い合わせフォームの「編集」をクリックし、フォーム作成画面へ戻ります。

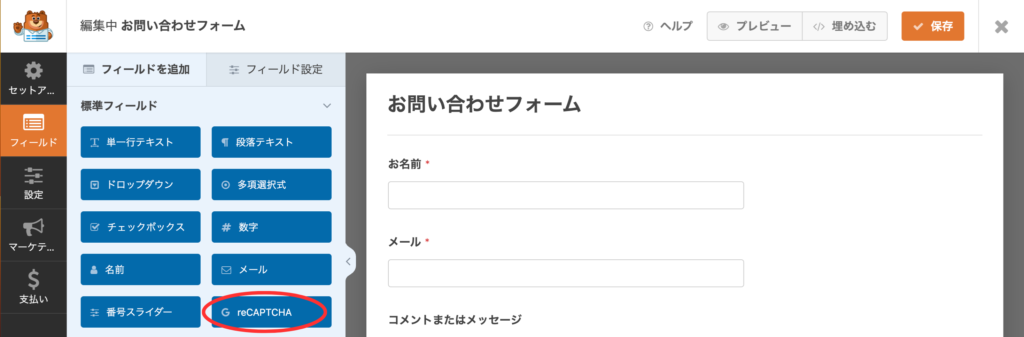
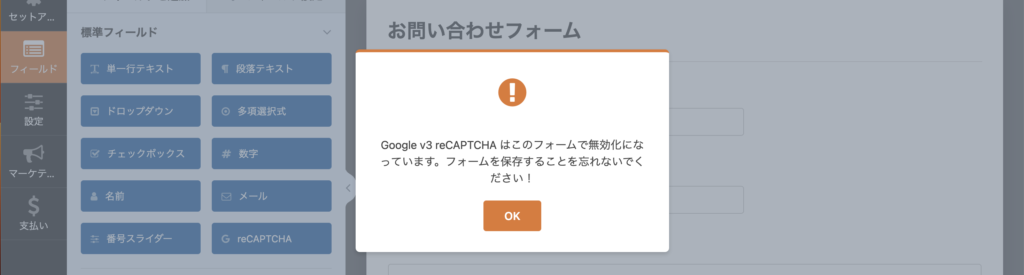
フィールド編集画面の「reCAPTCHA」をクリック。

下記のようなポップアップ画面が表示されるので、「OK」をクリックします。

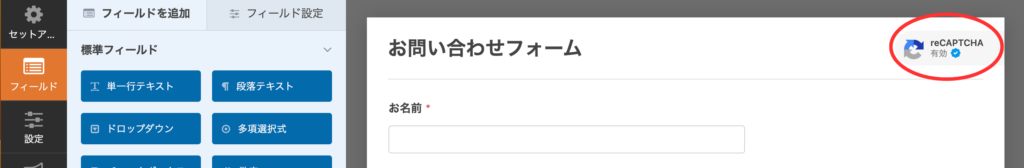
以上でreCAPTCHAが有効になり、右上にreCAPTCHAのマークが表示されます。

最後に、右上の保存ボタンを押して保存します。
これでWPFormsの設定は終了です。
お問い合わせページの作成
ここからは、先ほど作成したフォームを固定ページに挿入する手順を見ていきます。
ブロックエディタでフォームを追加する
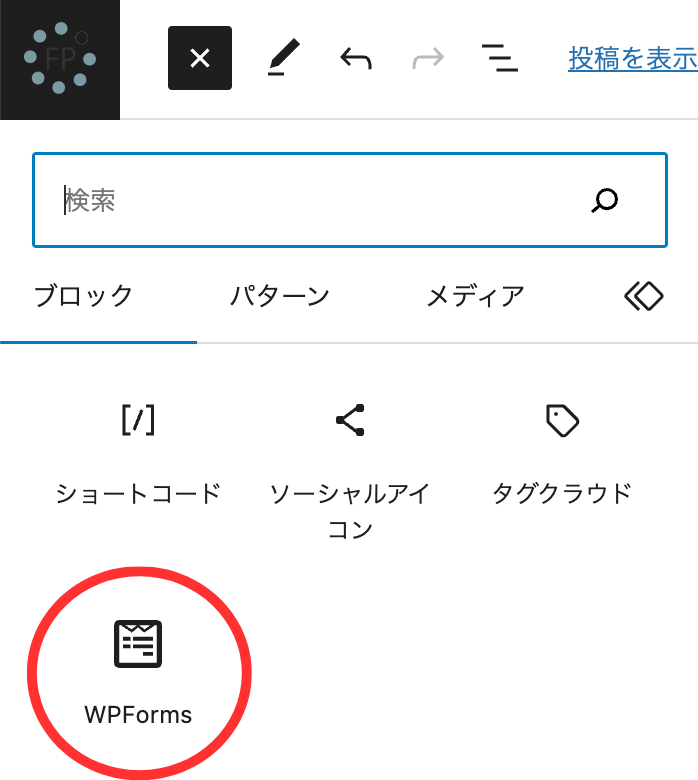
固定ページの編集画面のフォームを挿入したいところで、ブロック挿入ツールの中から「WPForms」を選択します。

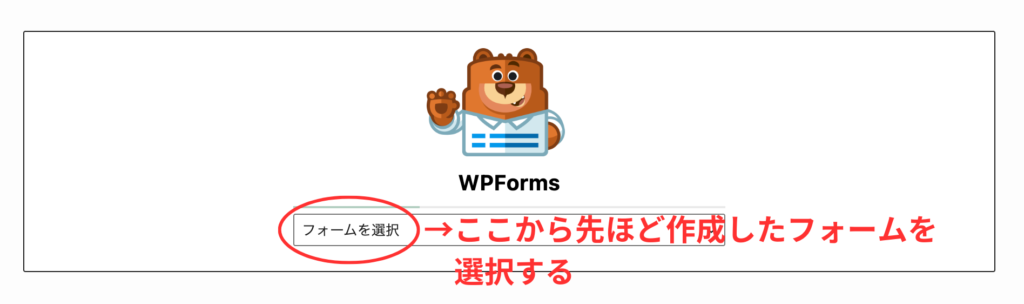
WPFormsブロックが挿入されますので、選択ボックスから先程設定したフォームを選択します。

これでフォームが設置できました!
WPFormsは、フォームを選択するとプレビュー画面が表示されるので、イメージしやすいと思います。
ラベルと送信ボタンの色を変更する
WPFormsはシンプルなデザインなので、そのままでもよいかと思いますが、私はいつもラベルの色と送信ボタンの色を変更しています。
WPForms 1.8.1から、 右側のメニューバーでラベルやボタンの色をカスタマイズできるようになりました。
フォームのブロックを選択している状態で、右側メニューバーを少しスクロールすると、「Field Styles」「Label Styles」「Button Styles」と各項目の色などスタイルを変更できます。
ラベルの色
ラベルとは、フォーム入力欄の項目名のことです。

デフォルトのままだと、ラベルの色とSWELLのサイト全体設定で設定した文字色が異なってしまうため、いつも変更しています。
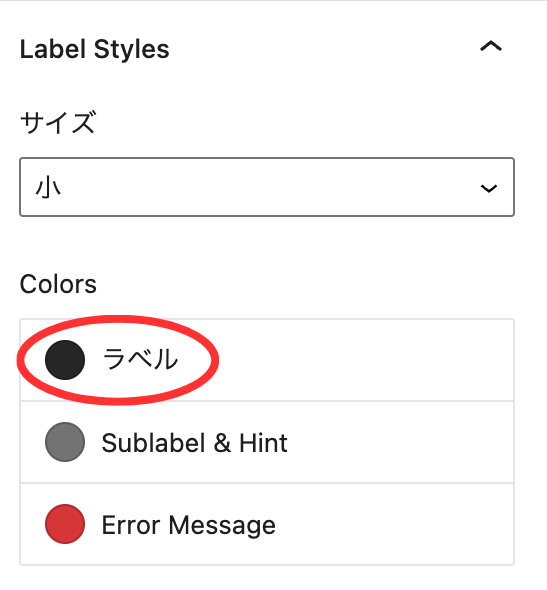
右側メニューバーの「Label Styles」→「Colors」→「ラベル」で色の変更をします。

ボタンの色
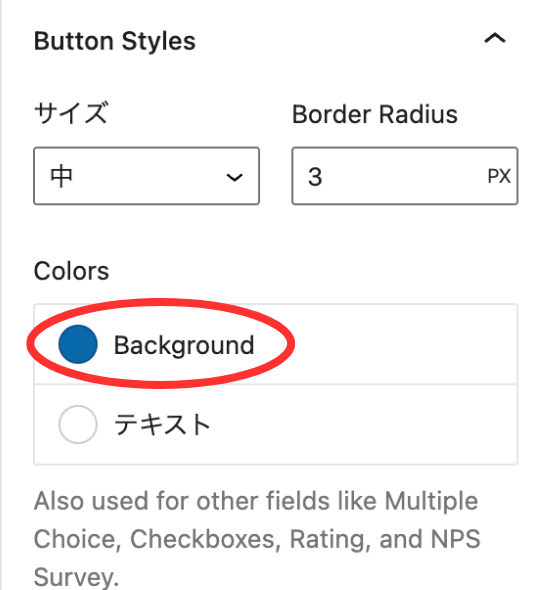
ボタンの色も同様に、右側メニューバーの「Button Styles」→「Colors」→「Background」で色の変更をします。

これで、お問合せフォームの設定は以上となります。
最後に
最後に、設定したお問い合わせページからご自身でテストしてみることを忘れずに行なってくださいね。
長くなりましたが、最後までお付き合いいただきありがとうございます!
この記事を書いてみて、思った以上のボリュームになってしまい、自分でも驚いています。
このボリューム感を考えると、難しそうだなと思ってしまう方もいらっしゃるかもしれません。
確かに手順は多いですが、直感的に操作ができること、CSSをいじらなくてもボタンの色などをカスタマイズできるので、慣れてしまえば簡単にお問い合わせフォームを作成できるので、個人的に気に入っているプラグインです。
お問い合わせフォームの設置方法に悩んでいる方のお役に立てれば幸いです。
\ シンプルでおしゃれなサイトが作れる /


