現在、このサイトではお問い合わせフォームにContact Form by WPFormsというプラグインを使っていますが、以前はContact Form 7を使っていました。
このサイトはSWELLというテーマを使用していますが、SWELLでContact Form 7フォームを導入してお問い合わせフォームを設置すると見た目がいまひとつで、カスタマイズが必要だと感じます。
お客様の要望によってはContact Form 7を使用することもあり、SWELLでContact Form 7フォームをカスタマイズする手順について自分の覚書きとしても残しておきたいと思います。
- ブロックエディタでのContact Form 7のフォームの設置方法を知りたい方
- SWELL でContact Form 7のカスタマイズ方法を知りたい方
- SWELL を使っていてお問い合わせフォームを設定しようと思っている方
▼完成形はこんな感じになります。

Contact Form 7の設定
Contact Form 7はWordPressで使用できるお問い合わせフォームのプラグインです。
SWELL 開発者の了さんは、お問合せフォームの設置に「Contact Form by WPForms」を使っているようですが、私は以前からContact Form 7を使っていたので、その流れで以前こちらを使っていました。(特にプラグインにこだわりがあるわけではないです!笑)
まずは、Contact Form 7の使い方から見ていきます。
見た目を整える(CSS)だけでいいという方は目次に戻って飛ばしてくださいさって結構です。
インストールする
まずは、他のプラグインと同様に、インストール→有効化します。
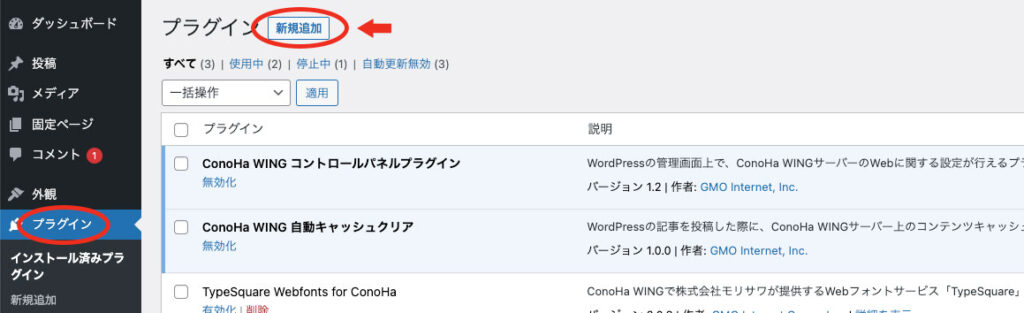
管理画面のメニューにある、プラグイン→新規追加をクリックし、

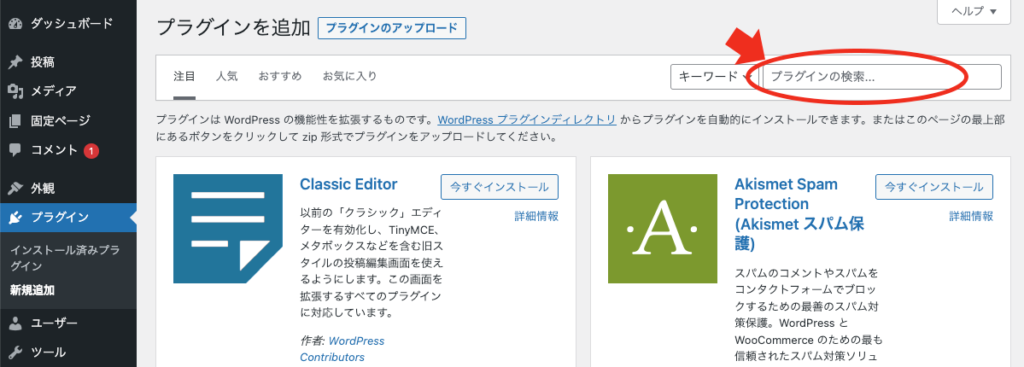
右上の検索窓にに「Contact Form 7」と入力します。

表示されたContact Form 7の「今すぐインストール」をクリック。

インストールが完了したら、有効化をクリック。

これでContact Form 7が使えるようになりました。
コンタクトフォームの設定
有効化が完了すると、画面左のメニューに「お問い合わせ」という項目が追加されます。
その「お問い合わせ」をクリックし、表示された画面の「新規追加」を選択しましょう。


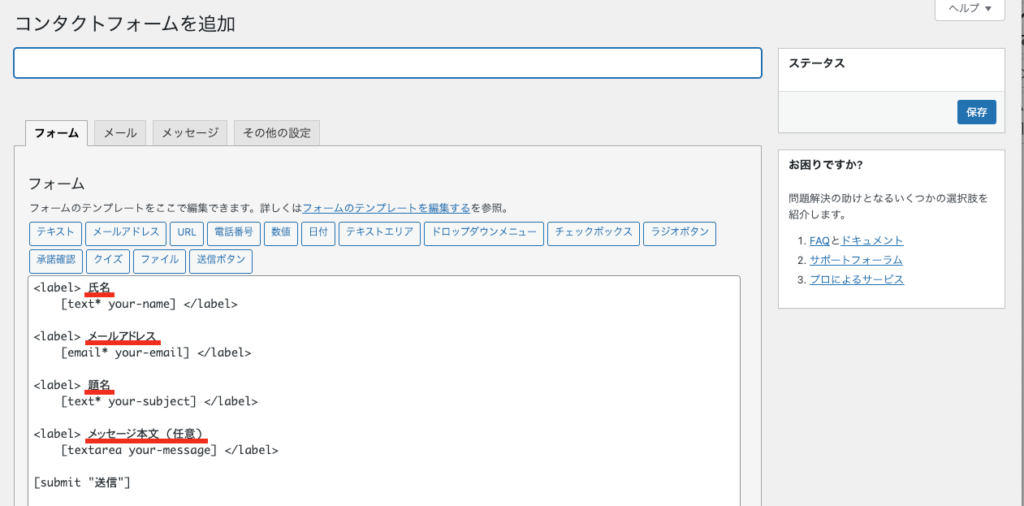
初期設定では、あらかじめ「氏名」「メールアドレス」「題名」「メッセージ本文」のl項目が設けられています。
このままでもよかったのですが、私は極力シンプルにしたかったので、フォームの「題名」は消去しました。

自動返信メールの設定
次に、メールのタブをクリックして、自動返信メールの設定を行います。

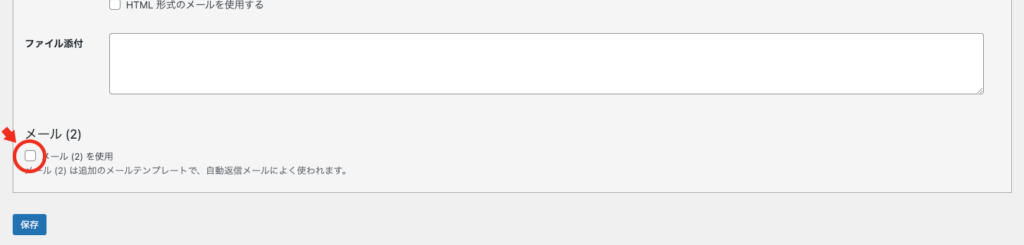
上に表示される「メール」という項目はお問い合わせがあった時に自分が受け取るメールの設定です。
自動返信メールの設定はその下の「メール(2)」を使用しますので、「メール(2)を使用」のチェックボックスをクリックしチェックを入れます。

チェックを入れると自動返信メールの内容の編集画面が表示されますのでここから編集していきます。
初期設定のままだとお問い合わせ内容がそのまま返信されるだけなので、お問い合わせに対するお礼や、返信に要する日数等を記載しておくと良いと思います。
私は下のような内容で設定していました。
※このメールはシステムからの自動返信です [your-name]様 お世話になっております。 この度は、[_site_title]にお問い合わせいただきありがとうこざいます。 以下の内容でお問合せを受け付けいたしました。 お問い合わせいただきました内容については、3営業日以内にご連絡いたします。 恐れ入りますが、今しばらくお待ちくださいませ。 ーーーーー お問い合わせ内容 ーーーーー メッセージ本文: [your-message] このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました meguru FP OFFICE メール:info@meguru-fp.com
設定が完了しましたら、一番下にある保存ボタンをクリックし、保存しましょう。
送信完了画面(サンクスページ)の作成
Contact form 7は、送信後に自動的に完了画面(サンクスページ)に移行する機能がありません。
そのため、必要な場合は自分で設定する必要があります。
まず、固定ページ等でサンクスページを作成します。
ちなみにこのブログでは、下のように固定ページを作って設定しています。
お問い合わせいただきありがとうございます
ご記入頂いたメールアドレスへ確認のための自動返信メールをお送りしております。
しばらく経ってもメールが届かない場合は、入力頂いたメールアドレスが間違っているか、迷惑メールフォルダに振り分けられている可能性がございます。
その際は、お手数ですが再度送信いただくか、info@meguru-fp.comまでご連絡いただけますと幸いです。
また、ドメイン指定をされている場合は、「@meguru-fp.com」からのメールが受信できるようあらかじめ設定をお願いいたします。
※こちらの画面へ遷移する設定は後ほど行います。ひとまずページの作成までしておきましょう。
お問い合わせページの作成
では、いよいよお問い合わせページを作成します。
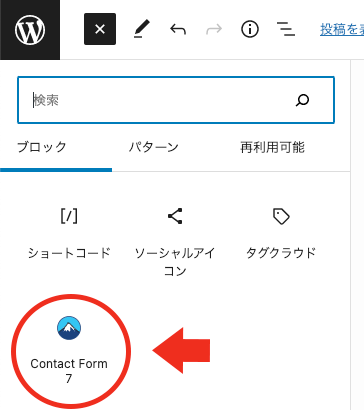
見出しや説明文の後などフォームを挿入したいところで、ブロック挿入ツールの中からContact Form 7を選択し挿入します。

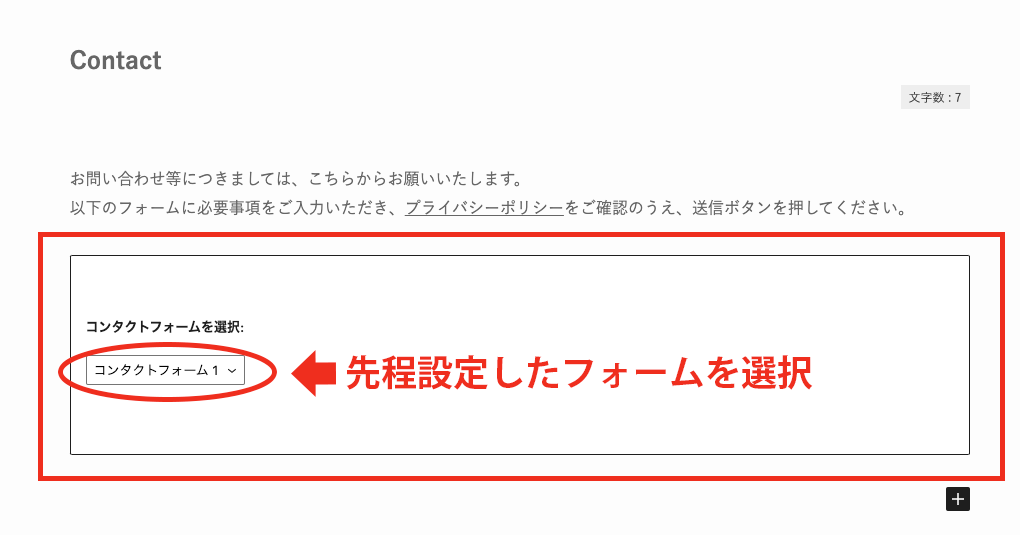
Contact Form 7ブロックが挿入されますので、選択ボックスから先程設定したフォームを選択します。

これでフォームが設置できました!
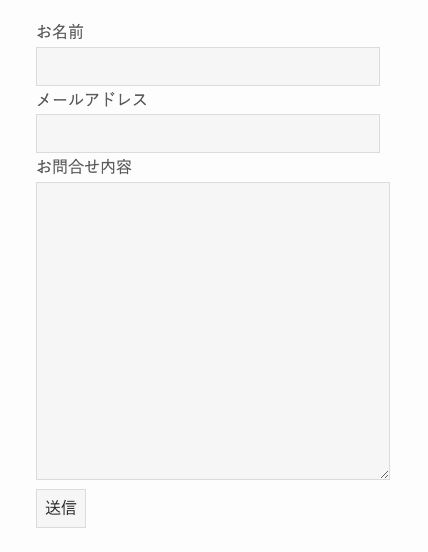
ただ、このままではシンプルすぎるフォームになってしまうため、この後見ためを整えていきたいと思います。

※何も設定しないとこんな感じで超シンプルなフォームで見た目がイマイチ…
CSSでフォームの見ためを整える
CSSと言われても、と難しく感じてしまう方もいるかと思いますが、SWELL なら編集画面から簡単に設定できます。
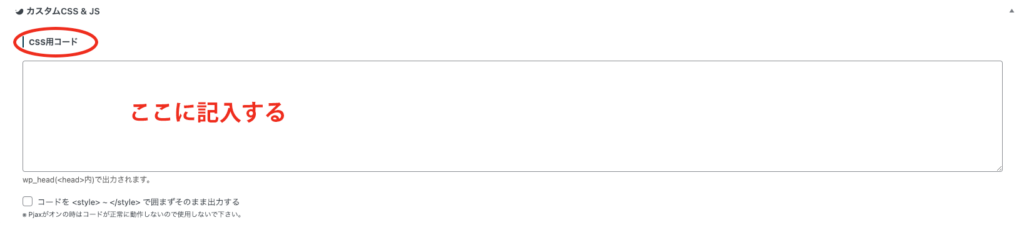
固定ぺージや投稿ページの編集画面の下の方にカスタムCSS&JSという項目があるので、そこの「CSS用コード」欄に変更したい箇所について記入していきます。

以前のお問い合わせページで設定しているCSS は以下のようになります。
各項目名の文字の大きさ
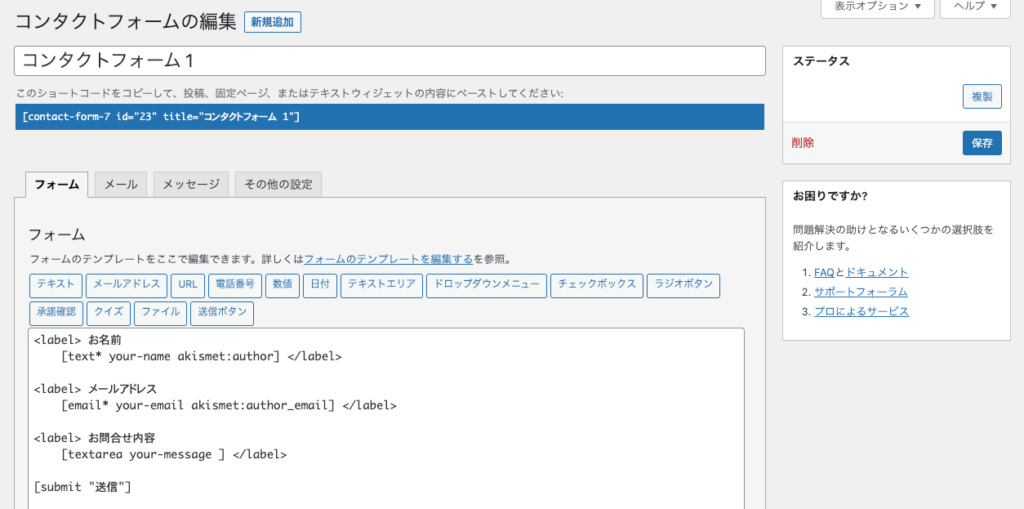
「お名前」「メールアドレス」「お問合せ内容」といった各項目の文字の大きさです。

label {
font-size: 1.125rem;
}
上記のCSSを追加して、少しだけ文字の大きを大きくします。
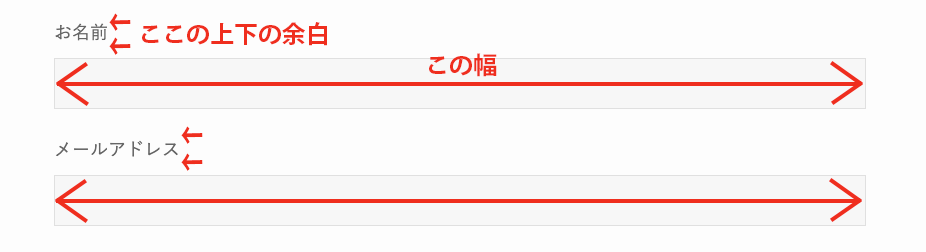
各入力欄の幅と余白
お名前とメールアドレス入力欄

input[name="your-name"],
input[name="your-email"] {
width: 100%;
margin-top: 10px;
margin-bottom: 24px;
}
widthでそれぞれの入力欄の幅を設定し、margin-topで入力欄の上の余白、margin-bottomで下の余白を設定します。
お問合せ内容入力欄
お名前とメールアドレスと同様に、お問合せ内容の入力欄についても幅と余白の設定をします。
textarea[name="your-message"] {
width: 100%;
margin-top:10px;
margin-bottom: 24px;
}
ボタンの色や形など
フォームの送信ボタンをSWELL ボタンと同じようになるように、真似っこして装飾します。
.wpcf7-submit {
border: none;
cursor: pointer;
line-height: 1;
font-size: 1rem;
background-color: var(--color_main);
color: #ffffff;
border-radius: 40px;
padding: 12px 38px;
box-shadow: var(--swl-btn_shadow);
transition: box-shadow .25s;
}
- border→noneでボタンの枠線をなしに
- cursor→マウスオーバーした時のカーソルの設定です。pointerにすると👆指差す手のマークが表示されます。
- line-height→文字が表示されるスペース(行)の高さ
- font-size→「送信」の文字の大きさ
- background-color→ボタンの色。ここでメインカラーに設定してあります。
- color→「送信」の文字色。#ffffffで白になります。
- border-radius→ボタンの丸みの設定
- padding→12pxが「送信」の上下のスペースの幅、38pxが左右。大きい数字にするとボタンが大きくなります。
- box-shadow→ボタンの下に影
- transition→マウスオーバー時に少しゆっくり浮かび上がるように設定
:hoverでマウスオーバーした時のボタンの表示を設定しています。これもSWELLボタンと同じに。
.wpcf7-submit:hover {
box-shadow:0 4px 12px rgb(0 0 0 / 10%),0 12px 24px -12px rgb(0 0 0 / 20%);
opacity: 1;
}
- box-shadow→マウスオーバー時にボタンが浮き上がって見えるように影の設定
- opacity→マウスオーバー時のボタンの透明度。1は透明度なしです。
見本のフォームになるようにするために設定するCSS については以上になります。
送信完了画面(サンクスページ)の設定
先ほど、フォーム送信完了後に表示されるサンクスページを作成しましたが、送信後にその画面に遷移させるためには設定が必要になります。
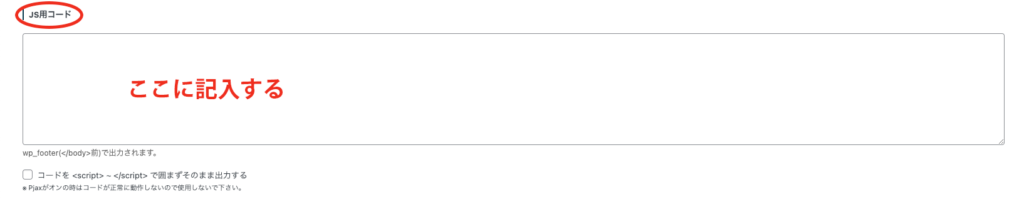
先程記入したCSS の下にJSコードという欄がありますので、そこに以下のように記入します。

document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://www.meguru-fp.com/meguru-tree/thanks/';
}, false );
2行目の’https://www.meguru-fp.com/meguru-tree/thanks/’というのは、設定したサンクスページのURLになりますので、ご自身の設定したサンクスページURLに変更してください。
最後に確認テスト
これで、お問合せフォームの設定は以上となります。
お疲れ様でした。
最後に、設定したお問い合わせページからご自身でテストしてみることを忘れずに行なってくださいね。
長くなりましたが、最後までお付き合いいただきありがとうございます!
\ SWELL購入はこちらから /


